Dynamic design is the next big thing on the Internet. In a nutshell it’s all about incorporating the context of your users in the design so the website feels more personal. With all types of sensors, API’s and analytics at our disposal we have enormous power, but it can feel somewhat overwhelming. So many options arise that enhance the experience of the website user, but often it is unclear what the added value of a specific feature might be.

New technology enables us to make the web more “personal”, but all these little ideas come with big questions.
- What are the best enhancements to invest in?
- What additional content do we need?
- What will it cost?
- Can we build this?
- What about privacy?
- What are the priorities of the multiple component states?
- Is there a default?
- Do we need to alter our term & conditions?
- Does this work with all of our users?
- How can we measure the effect?
- Why do users want this?
Chances are that most of these questions cannot be answered right now. We simply don’t know. Therefor the best strategy is to GO SLOW. Start with a simple feature that makes the lives of most of your users a little bit better. Something small, perhaps just a friendly notification that say’s “Welcome back”, or a simple animation that keeps your consumer interested while the page is loading. After that start analyzing how your audience reacts. Compare the new data with the old numbers and learn what works best. But don’t just rely on data, see for yourself how a smart new feature is enhancing the experience. Adjust your design accordingly. Maybe by observing your users you just might discover your next dynamic feature…

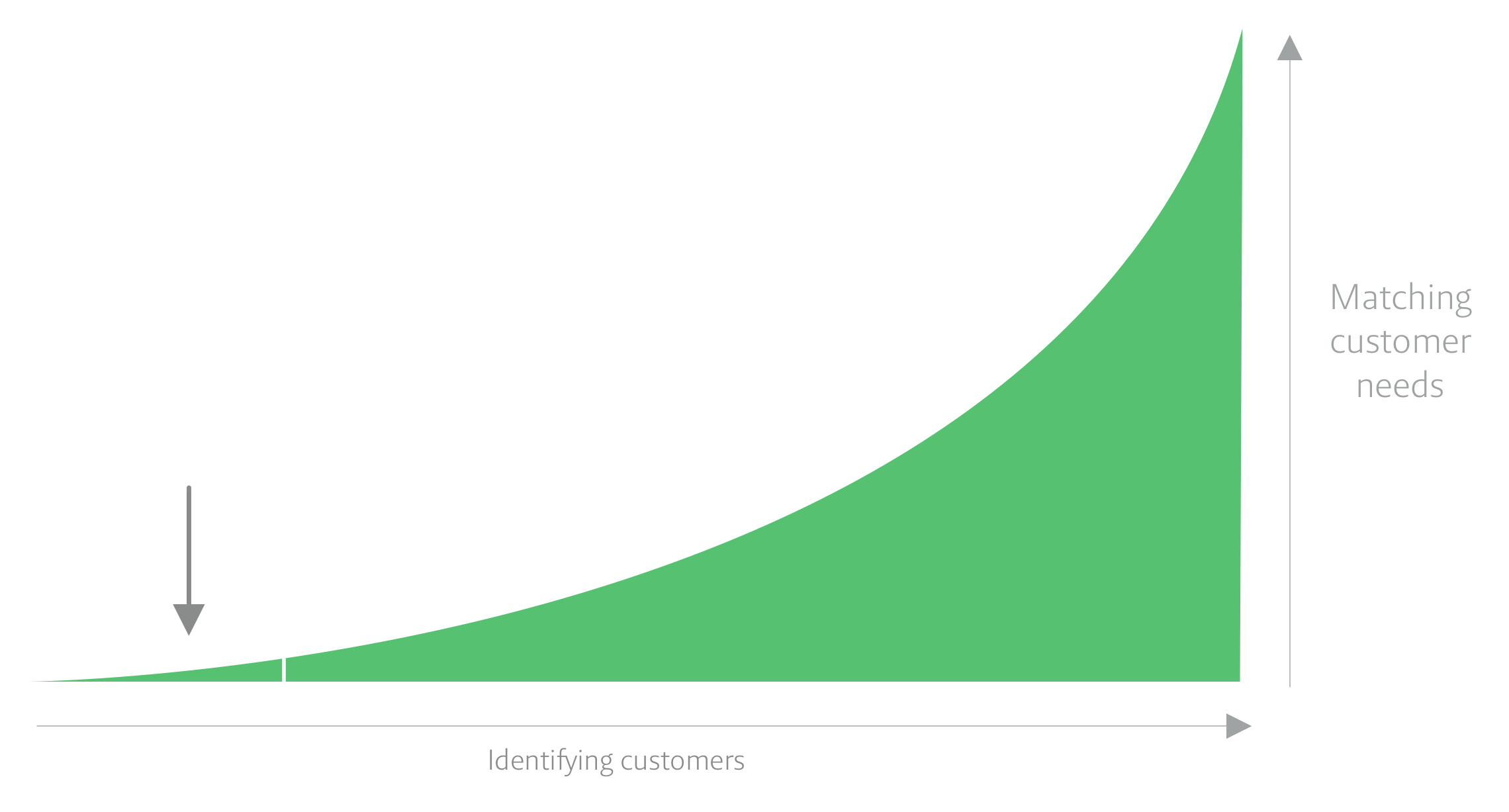
With all the technology and opportunities it is very tempting to just add dynamic variations simply because you can. Don’t chase the top of the curve; take a step back and rethink your strategy. The key to implement Dynamic design is to start simple; go for the “low hanging fruit” and learn what works… GO SLOW.
- Image source:
- https://flic.kr/p/pF6U6Y